
Editor’s Note: Looking for information on how to install Google Analytics on your WordPress site? Are you still using the traditional version of the platform – Universal Analytics? Take a second to think ahead and proactively set your campaign tracking up for success in 2023 by setting up and properly configuring Google Analytics 4 instead. Learn how the two platforms compare to each other in this blog post – Google Analytics 4 vs Universal Analytics.
Google Analytics is a core component to an online marketing strategy for your website. If you have not yet installed Google Analytics (GA) on your site, I would suggest that you do so immediately. GA gives you insights into your website’s traffic data that enables you to take your marketing to an unprecedented level.
Note: The next section briefly explains the importance and functionality of Google Analytics. This section is not essential to installing GA so feel free to skip ahead.
What is GA and why would I want it?
A properly installed GA implementation includes hundreds of reports, broken down into five main categories: Realtime, Audience, Acquisition, Behavior, and Conversions.
Think about this, without using GA data, any changes that you make on your website are done almost completely blind. True, you can base website changes on market research, user studies, and the resulting feedback you get from an increase or decrease in sales/leads, but this method is archaic and overwhelmingly inefficient in comparison.
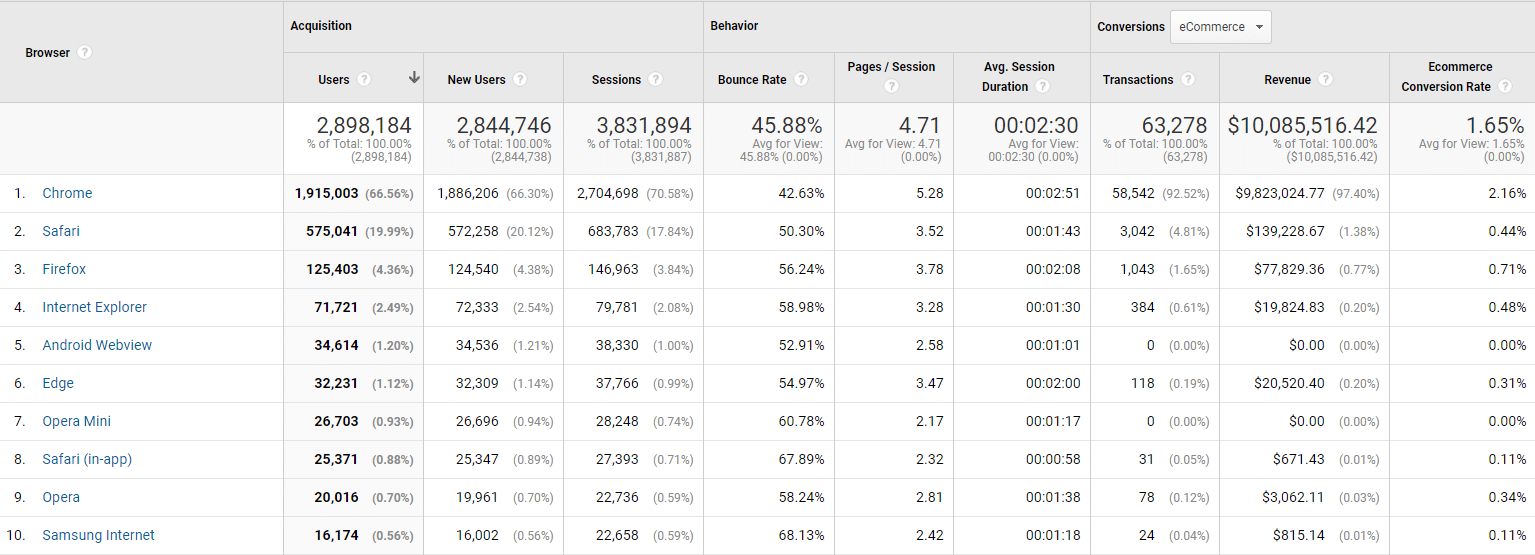
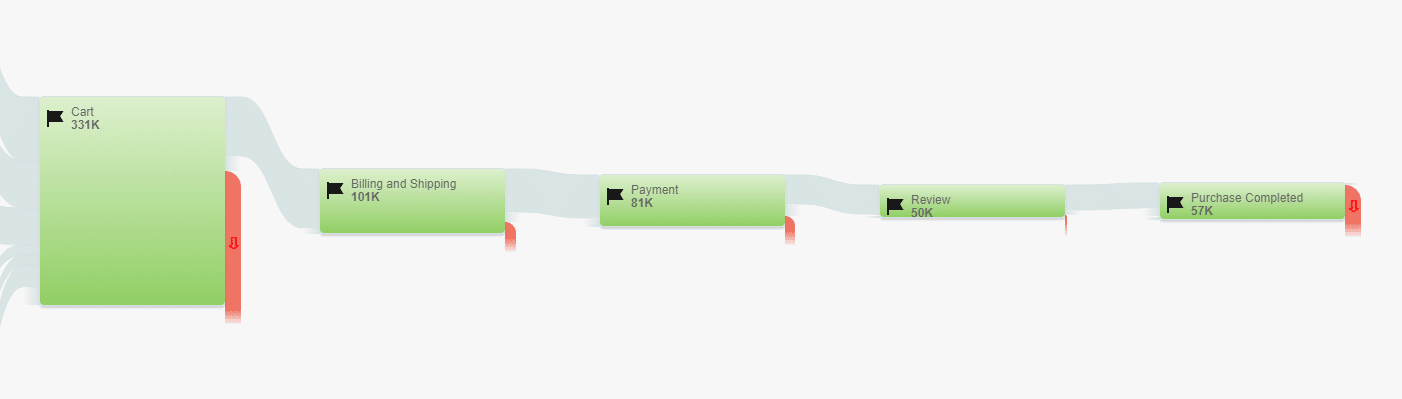
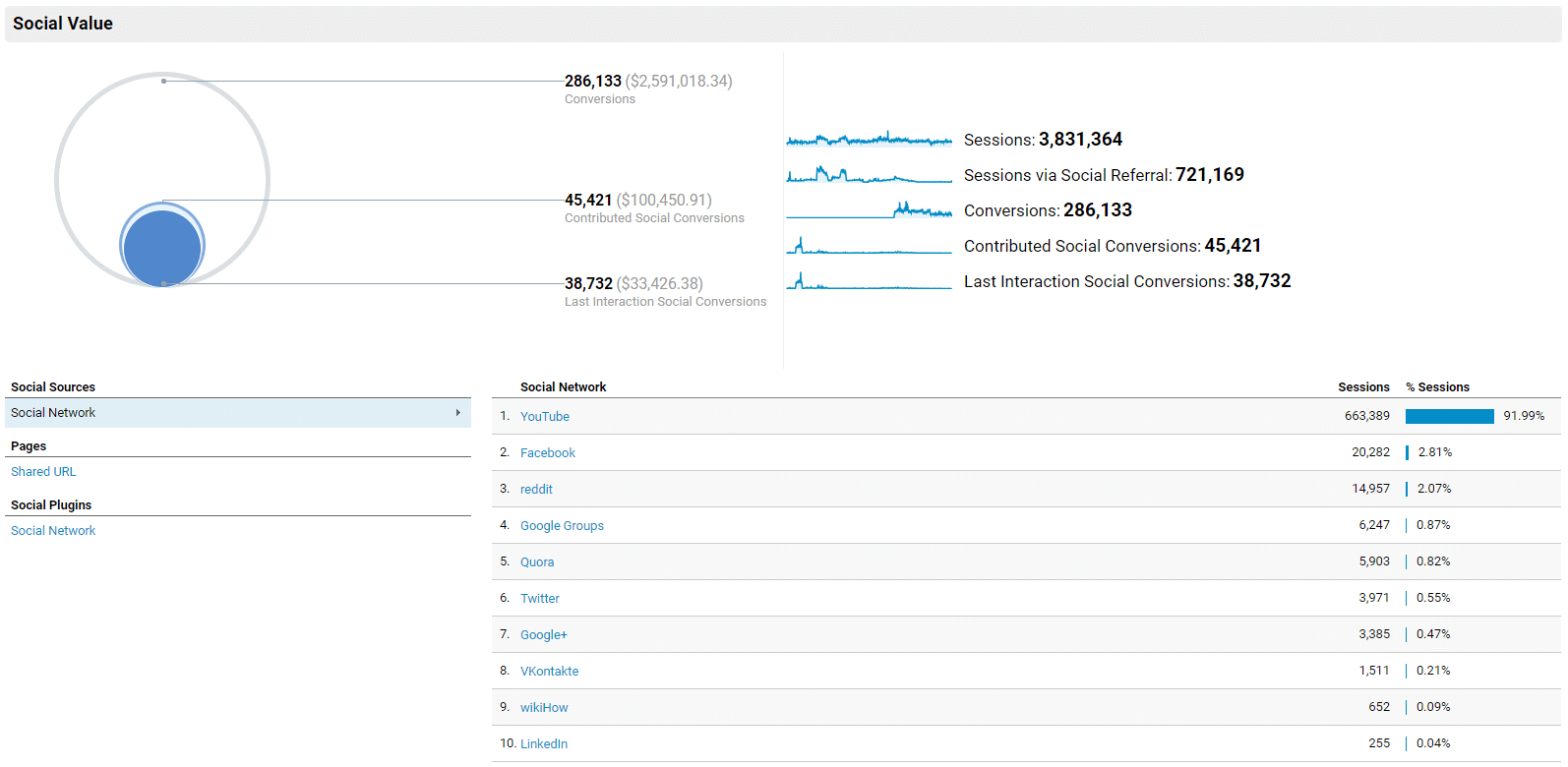
With Google Analytics, you can find the barricades to conversion on your website with real-world user data. Here are a few example reports:
Figure : Acquisition/Behavior/Conversion Metrics segmented by the user’s browser
Figure : Goal Flow and User Drop-off
Figure : Social Network Value
Installing Google Analytics on WordPress
Step 1: Make a Google Analytics Account
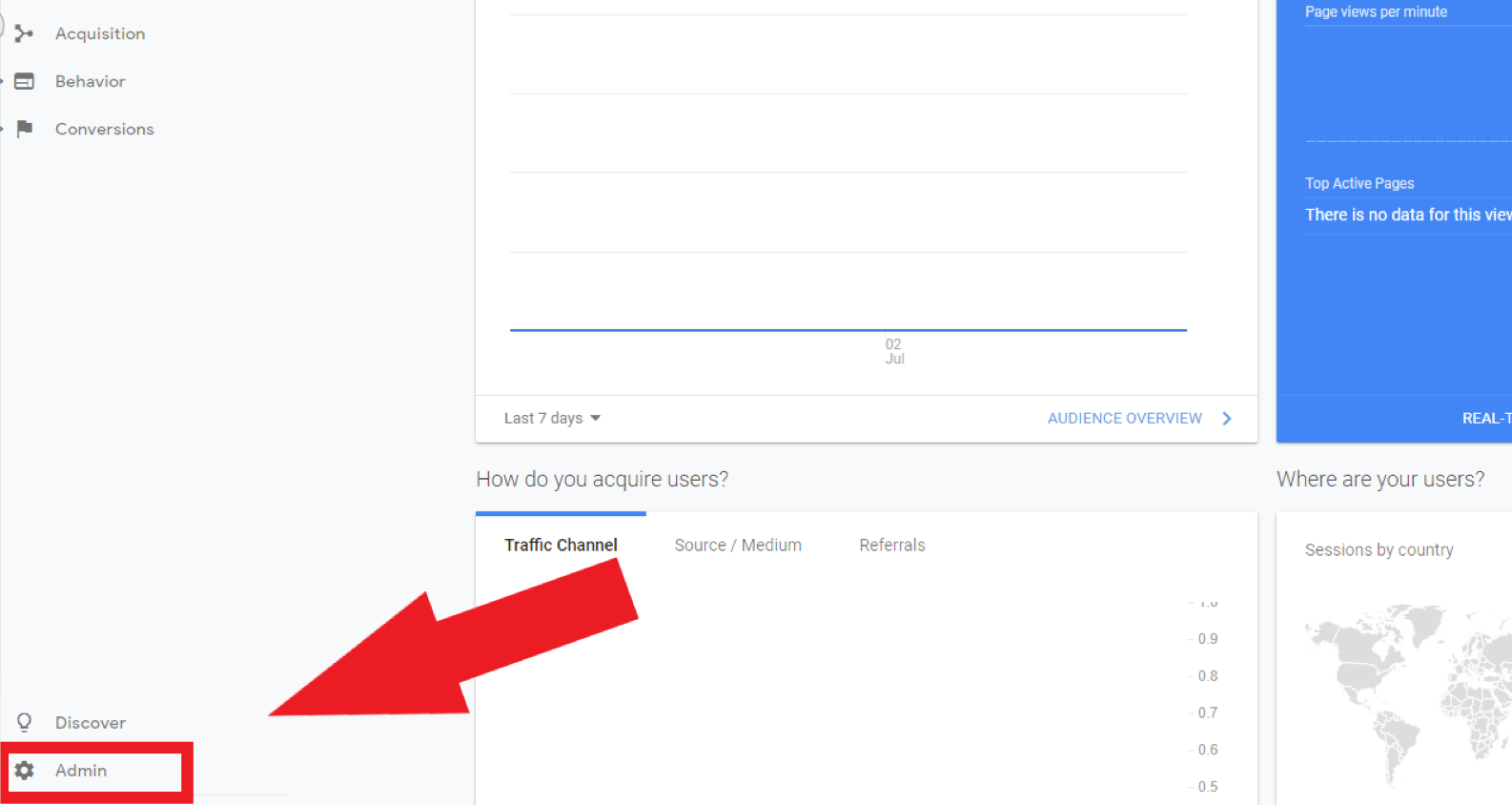
Navigate to analytics.google.com and log in with a google account. If you don’t already have one, create one (its free). You will then be taken to the GA home page. Click the admin icon in the bottom left-hand corner of your screen (see image below).
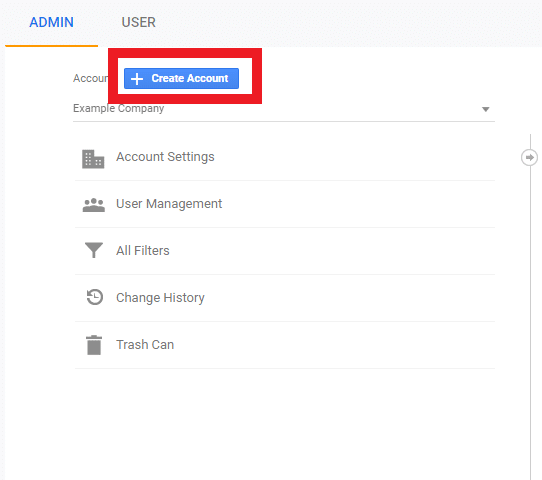
Once you arrive to the admin page, click the blue button labeled “+ Create Account”
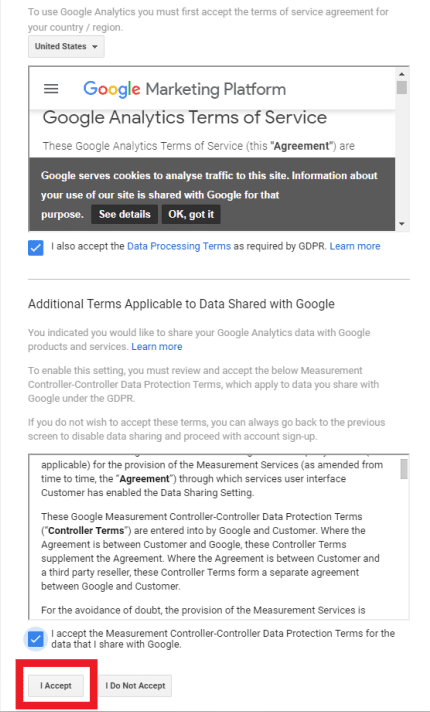
Fill out the information on the next page and click the blue “Get Tracking ID” button. A Google Analytics terms of service agreement will popup. Review it and click accept.
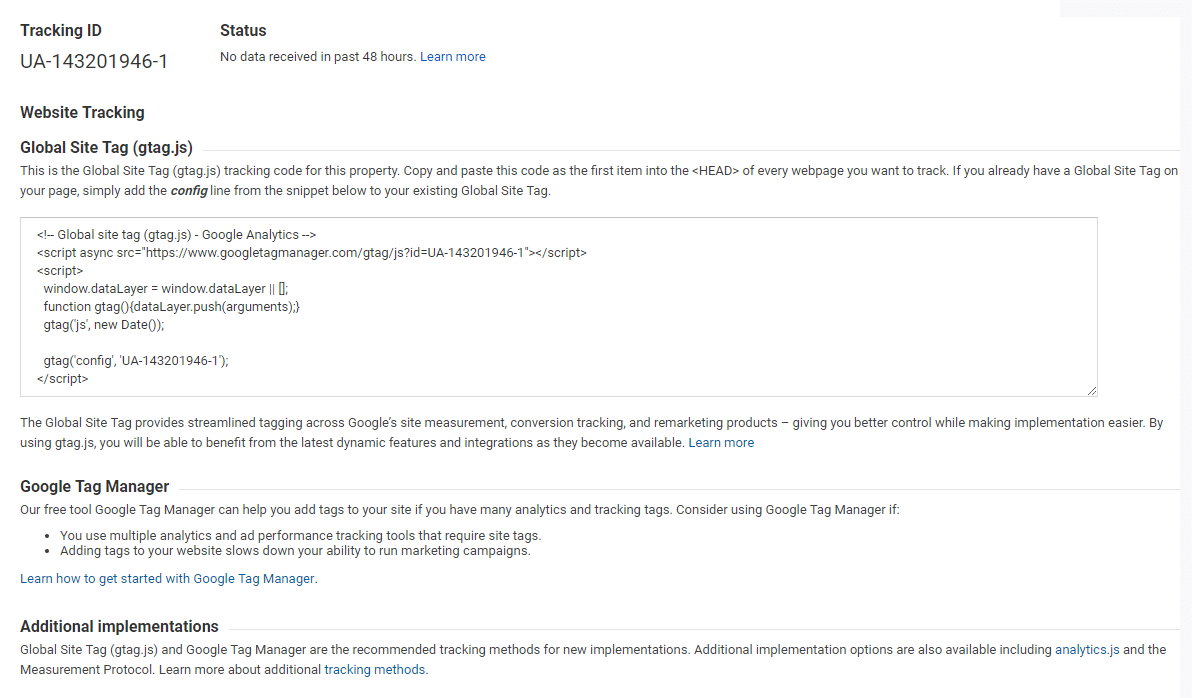
You will then arrive at a page like the one below (Note: you will have a different tracking ID):
It’s important to celebrate small victories so congrats – you just made a Google Analytics account and property. Unfortunately, we are not done yet. At this point, you can access your website’s GA dashboard, but it won’t be populated with any website’s traffic data. In order to pass this data, we need to get your website to collect information on its users and pass that information over to your Google Analytics dashboard.
Fun fact: with a solution like Google Site Kit or MonsterInsights, doing a manual addition of Google Analytics on a WordPress site is not necessarily “required.” Learn more about these tools in our list of the 12 best WordPress plugins for SEO.
Step 2: Decide Between gtag.js and gtm.js
Notice in the screenshot above there is a tracking ID, followed by a section labeled “Website Tracking” which includes three options for implementing the tracking code. The three methods are:
- Global Site Tag (gtag.js)
- Google Tag Manager (gtm.js)
- Additional Implementations
We will focus on options 1 and 2 in this post. The third option is for advanced implementations that are likely out of the scope of your needs and require advanced coding skills.
At the end of the day, both gtag.js and gtm.js will result in the same thing as far as we are concerned. Both code snippets allow you to track your user traffic as we have set out to do. The difference is in the expanded functionality that each provides beyond just tracking your site traffic.
If you are unsure which you should go with, refer to the following from Google’s developer reference guide. If you are still unsure, go with gtag.js:
Google Tag Manager or gtag.js?
Google Tag Manager is a robust and full-featured tag management system, which supports Google and 3rd party tags. You can add and modify tags through the Tag Manager interface without adjusting the code on your site. Learn more
If you are already using Tag Manager, you should continue to do so. If you don’t need a tag management system, it is fine to use the gtag.js tags provided by each product.
Tag Manager and gtag.js are built on the same infrastructure and should work properly if deployed on the same page.
Source: https://developers.google.com/gtagjs/
Step 3: Install tracking code on your site
Once you have decided whether you would like to install gtag.js or gtm.js, proceed to the relevant section below. Choose either step 3a or 3b:
3a) Installing gtag.js on your WordPress site
- Log in to the backend of your website (ex. www.examplesite.com/wp-admin)
- Navigate to Appearance > Editor (May be Theme Editor for some versions of WordPress)
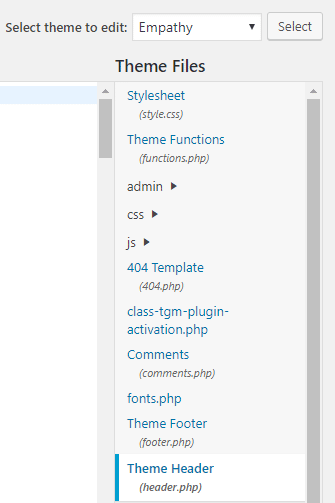
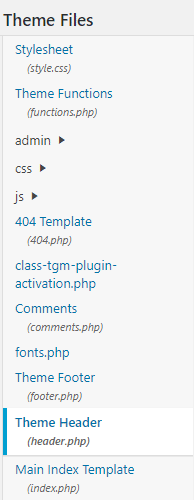
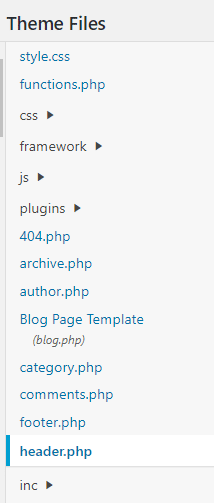
- Find your theme’s header in the list of files on the right-hand side of the screen. The file is usually named header.php. You will know that you have the correct file if you can find the </head> tag in the body of the file. Here are examples from a few websites:
 |
 |
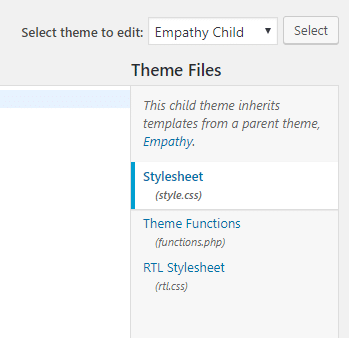
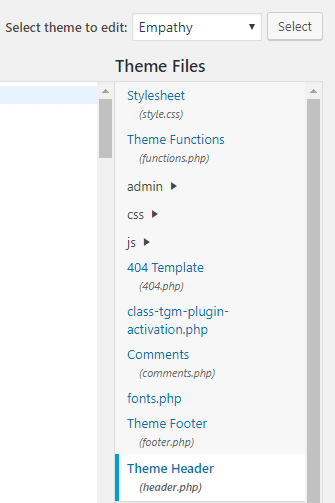
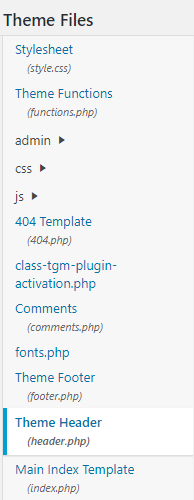
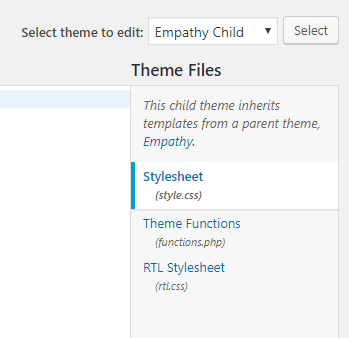
If you cannot find this file, you may be editing a child theme. In order to access the header.php file, you may have to select the parent theme. In the following screenshot, you can see that there is no header.php file located under theme files.
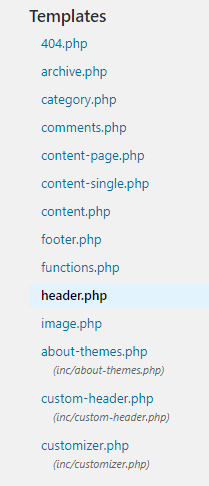
To access the header.php file, simply click the “select theme to edit” dropdown and select the parent theme (It will have the same name as the child theme but without the word “child”). As you can see in the following screenshot, on our example site, the header.php file was located within the parent theme.
- Copy the gtag.js code from google analytics. If you are unsure where this is located, navigate to your Google Analytics > admin > Property > Property Settings > Tracking Code > The code will be located under the Global Site Tag (gtag.js) label.
- Locate the </head> tag within your header.php file and paste the gtag.js code that you copied in step 4 above it.
3b) Installing gtm.js on your WordPress site
- Create a Google Tag Manager account. If you are unsure how to do so, see step 2 in this post.
- Read my blog post on the best google tag manager recipes and import GTM container recipe #1: Track Pageviews in Google Analytics.
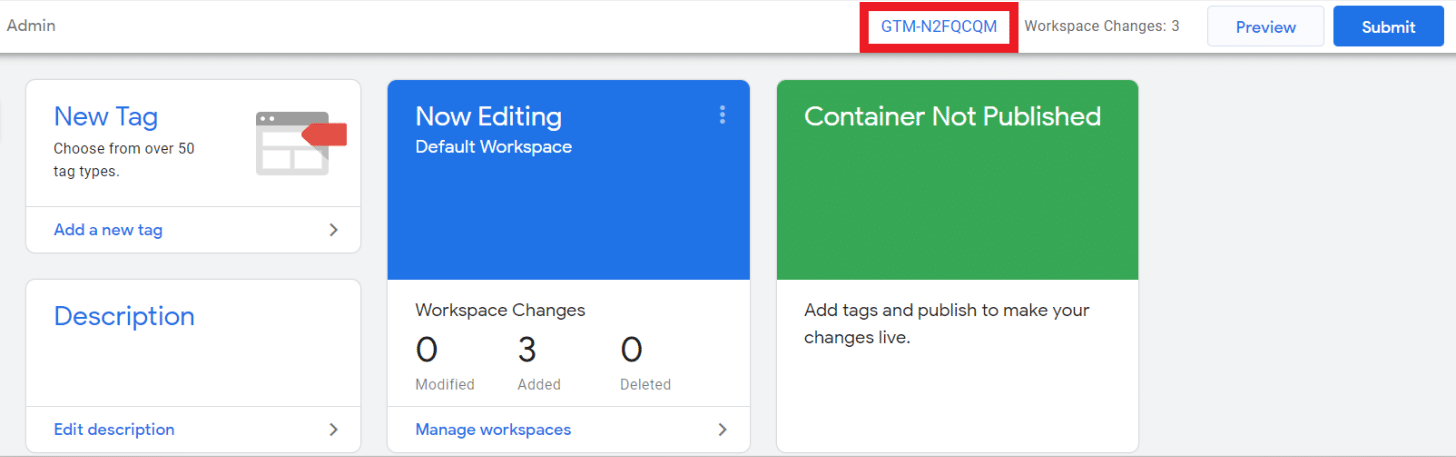
- Within Google Tag Manager, navigate to the container that you wish to use on your site. Click on the blue GTM container ID located in the top right of the dashboard.
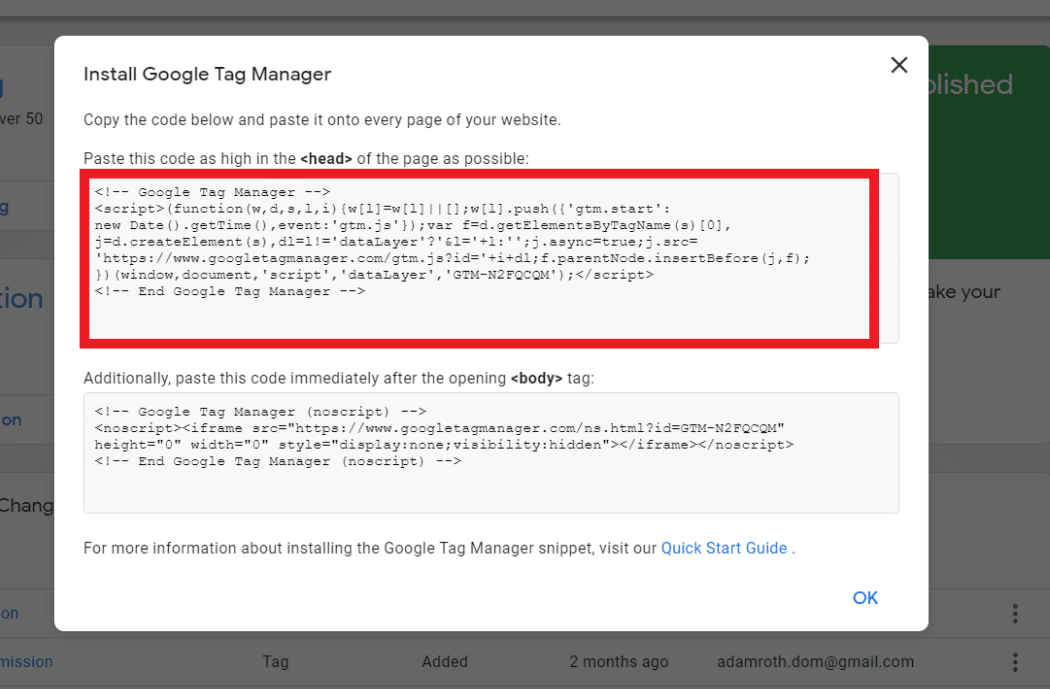
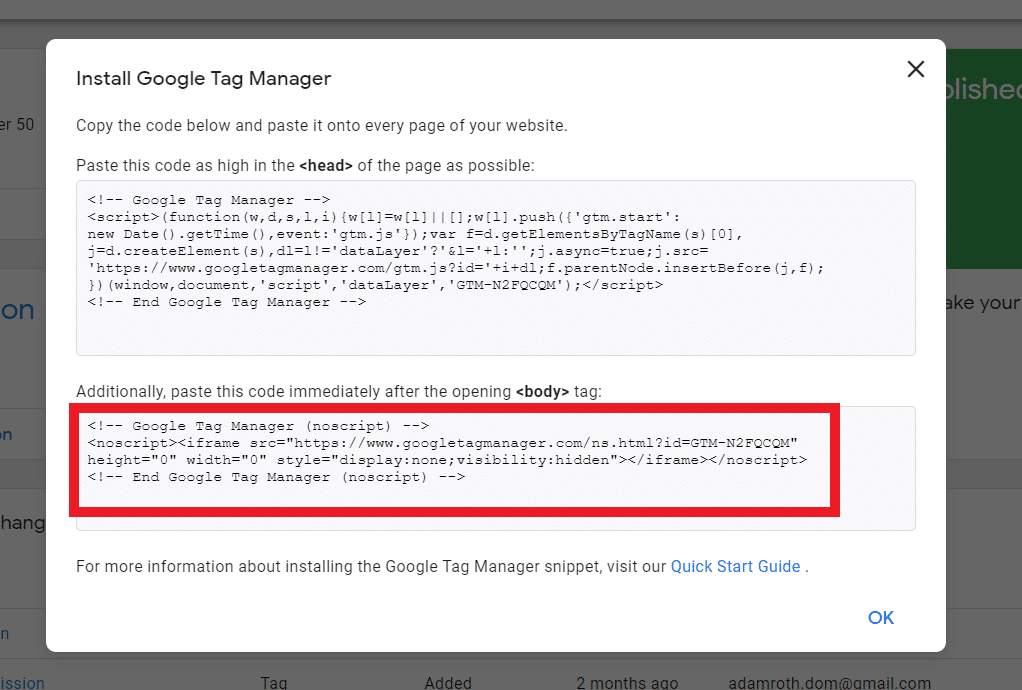
- A popup with the code to install GTM on your site will appear. Copy the code that is located in the top box directly underneath “Paste this code as high in the <head> of the page as possible:”
- Log in to the backend of your website (ex. www.examplesite.com/wp-admin)
- Navigate to Appearance > Editor (May be Theme Editor for some versions of WordPress)
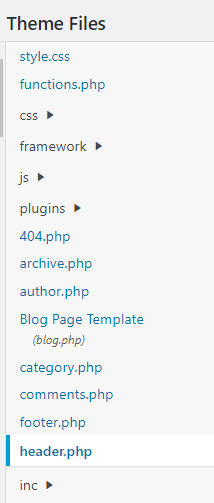
- Find your theme’s header in the list of files on the right-hand side of the screen. The file is usually named header.php. You will know that you have the correct file if you can find the </head> tag in the body of the file. Here are examples from a few websites:
 |
 |
 |
If you cannot find this file, you may be editing a child theme. In order to access the header.php file, you may have to select the parent theme. In the following screenshot, you can see that there is no header.php file located under theme files.
Locate the <head> tag within the header.php file and paste the code that you copied in step 4 above directly after that tag.
8. Return to Google Tag manager and copy the code in the bottom box, directly below “Additionally, paste this code immediately after the opening <body> tag:”
9. Return to your header.php file on your WordPress site, and paste the code that you just copied directly after the <body> tag. Note: spacing and exact placement of the code doesn’t matter as long as the code appears as the next element following the <body> tag.
Congratulations, you have just installed Google Analytics on your site. To test if you installed it correctly, return to your Google Analytics > admin > Property > Tracking Info > Tracking Code > Click the “Send test traffic” button.
Conclusion
Correctly installing Google Analytics onto your website can give you invaluable insights into your website’s performance and site visitor behavior. This data, when leveraged correctly, should be used to formulate the backbone of your digital marketing plan and has the potential to launch your business to a new level. Now you can make decisions based on data. This means you will be making more impactful decisions.
Want to be able to use your data to make better decisions to help grow your business? Learn more about our expert Google analytics services here.
To get more information on this topic, contact us today for a free consultation or learn more about our status as a Google Premier Partner before you reach out.