
Alt Text For Images & SEO
This article was updated 06/04/2024
With all of the buzz following Google’s redesign of their image search UI in February 2018, alt text for images SEO is back with a vengeance.
Why did this change matter so much to the digital marketing community?
Because it’s not often Google overturns UI updates like this. However, that change meant that image SEO could make a comeback as a traffic generation strategy for digital marketers.
Independent research backs up why this matters. According to research published by Jumpshot and SparkToro, Google Image Search was responsible for over 22% of all internet searches done in 2018… and 3% of all Google search clicks.
For brands looking to drive relevant traffic to their site, image SEO has once again become a viable option because it helps the on-page optimization for your keyword targets as well as creating a new traffic opportunity. If it’s been a while since you brushed up on your SEO ranking factors, you may be asking yourself:
Do alt tags still matter for SEO?
Spoiler alert — they certainly do. Below, we take a look at why, and how you should take advantage of them.
What Is Alt Text For Images (AKA Alt Tags)?
It’s important to note that what we’re referring to in this post is not technically an “alt tag.” While most website owners and SEO professionals understand what someone means when referring to an alt tag, the correct terminology is alt text or alt attribute.
Despite being most commonly associated with image SEO, alt tags originally had a much different purpose.
Before 2000, the World Wide Web Consortium (W3C) community – the folks responsible for developing universal standards for the web – wanted to make the web more accessible for everyone. This meant figuring out how to improve online experiences for people with disabilities and visual impairments.
On May 5, 1999, W3C published its Web Content Accessibility Guidelines 1.0 (WCAG). The purpose was to explain how to make content more accessible for disabled Internet users and encourage developers to promote accessibility.
Alt attributes were designed for users of screen readers. These programs read content on a webpage aloud, and alt text found in the site’s HTML is the primary way of providing context to help someone understand the visual aspects of the page – even if they can’t see it.
Because accessibility is the core principle behind alt attributes, applying them to images will always have a positive impact on user experience.
The Anatomy of Alt Attributes & SEO
Alt attributes (aka alt tags) are short descriptions of about 100 characters that websites can assign to any image on their site. They are also visible on mouse hovers whenever an image is unable to load.
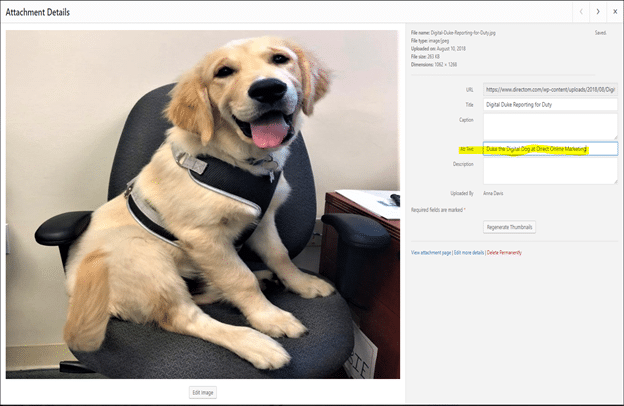
If you’ve used WordPress, you may have noticed that adding any new media prompts a dialog box with a field for incorporating new alt text.
For the above picture of our favorite office puppy, Digital Duke, the image tag’s alt text as HTML would look something like this:
<img src=”Digital-Duke-Reporting-for-Duty.jpg” alt=”Duke the Digital Dog Sitting in an Office Chair at Direct Online Marketing.”>
As it turns out, screen readers and accessibility software aren’t the only pieces of technology that need alt attributes to understand images.
The Creation And Rise of Google Image Search

Fun fact: a green Versace dress worn by Jennifer Lopez at the Grammy awards was the catalyst for Google innovating its image search.
In this article written by Google’s former Executive Chairman, Eric Schmidt said, “At the time, [Lopez’s dress] was the most popular search query we had ever seen. But we had no surefire way of getting users exactly what they wanted: JLo wearing that dress. Google Image Search was born.”
In July 2001, Google launched its new image search feature with roughly 250 million images indexed at the time. Just four years later, the number of indexed images had grown to one billion.
Google then made a significant update to the user interface where users could hover their mouses over an image result to get more information — such as visiting the website where the original image is hosted.
Along with the rollout of Google Universal Search in the same year, website owners soon learned that image search results were driving traffic to their sites.
Fast forward to 2013 — Google made a substantial change to image search. At that time, they decided that users should be able to click to open hi-res images directly in their search results without ever having to visit the source or website. With that change, Google had removed an alternative for websites to drive traffic outside of the SERPs.
Getty Images took issue with this in 2016 and filed a complaint with the European Commission, claiming that Google was enabling image piracy while also stifling site traffic.
After a few years of only minor tweaks, in February 2018 Google dropped this bomb on the digital marketing community via Twitter:
“Today we’re launching some changes on Google Images to help connect users and useful websites. This will include removing the View Image button. The Visit button remains, so users can see images in the context of the webpages they’re on.
…For those asking, yes, these changes came about in part due to our settlement with Getty Images this week. They are designed to strike a balance between serving user needs and publisher concerns, both stakeholders we value.”
The Importance of Alt Text Content for Image SEO
Google has gotten quite good at determining the value and relevance of content for its users. As good as it is, the fact is that Google is still a machine and needs help from humans to understand visual elements.
Google uses alt text in the same way that the visually impaired use them — as a way to comprehend images because the algorithm cannot see nor cognitively understand images.
Applying an alt attribute on an image helps Google understand what an image is about to serve it in image results.
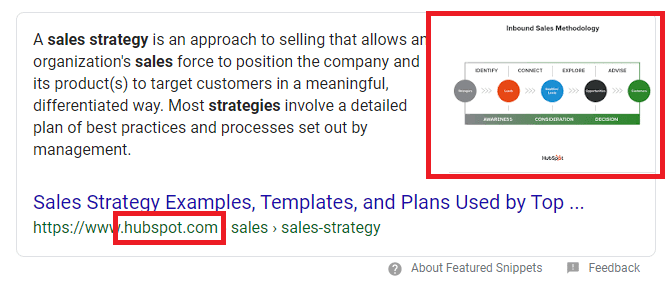
In the above example, a Google search for “sales strategy” yields an answer snippet from the top organic listing. However, the supplementary image provided in the snippet is also an image from the top-ranking website.
While this isn’t always the case, the main takeaway here is important: Images with optimized alt text are more likely to populate in image search queries.
Additionally, alt text is important to provide contextual relevance about the page where the image resides. When you use an optimized alt attribute with a target keyword, it gives your page a relevance boost. The content of the alt text is a helpful signal for search engines to understand what your page is all about.
Alt Tags: Keyword Stuffing & Image SEO
For SEOs, alt attributes serve as another opportunity to drive organic traffic to a targeted webpage through keyword strategy.
Keyword stuffing was a common tactic in the early days of SEO, and originally the image alt text field served as just another place to shove in as many keywords as possible to improve rankings. But Google was fully aware of this practice and released two algorithm changes to combat it: the infamous “Florida” and “Penguin” updates.
Keyword stuffing encompasses more than just adding multiple keywords via alt attributes. The process also shoves various keywords into page copy, heading tags, meta titles, descriptions, and the now-defunct keywords meta tag.
If you aim to optimize alt text with target keywords, your strategy is completely valid. Just use as much natural language as possible.
Image SEO, Alt Text, & ADA Compliance
The biggest reason you should consider using a mix of keywords, natural language, and phrases that accurately describe the image in your alt tags is to keep your site ADA compliant.
Data from the Pew Research Center indicates there were nearly 40 million citizens in the United States in 2015 with a disability. Millions of which likely require screen readers to consume content on the Internet.

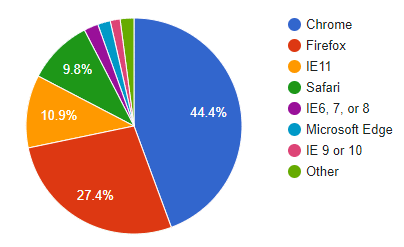
According to a September 2019 report by WebAIM, over 44% of screen reader users surveyed use Google Chrome as their preferred browser. On top of that, over 97% of users surveyed use either Chrome or one of the other major browsers:
- Firefox (27.4%)
- Internet Explorer versions (14.5%)
- Safari (9.8%)
From these two sets of research, it is safe to assume that:
- Users of screen readers are visiting your website
- Users of screen readers are visiting your website using the same browsers that visitors who don’t require screen readers use
Unfortunately, you lack the ability through Google Analytics to tell how many of your visitors use screen readers. As of the time of this post update, screen reader user information is not passed from a web browser to any web analytics platform.
Why? Because changes made to your content by screen readers is done at the browser-level, and not directly inside your website’s code.
Until you are able to accurately determine how many of your site visitors require ADA compliance, we strongly recommend writing image alt tags that are both SEO-friendly and compliant with ADA standards.
Unsure if your alt tag SEO strategy will also improve your ADA compliance? Review your webpage for web accessibility issues here.
Alt Tags: Standard Practice or High Priority?
If you’re still unsure about the importance of alt attributes for image SEO, here’s a look at a few questions you might be asking yourself.
Q: Should I write alt text for all of my images?
A: Yes, because it is an easy opportunity to improve accessibility and user experience. Optimizing images with alt text will provide greater relevance to search engines about your content and help drive traffic to your site.
Q: Should alt text be a core focus of my SEO strategy?
A: No, because their impact on rankings isn’t great enough to significantly affect your rankings unless your website is image-focused.
Q: How high priority is alt text?
A: Writing alt text is a high priority whenever you upload an image to your site. Consider making this a standard practice because alt text is relatively simple to implement and stands to impact your SEO for a long time.
Keep in mind that alt attributes won’t have as much of an impact as other ranking factors, so historical alt text optimization shouldn’t be the first thing you address in an SEO campaign. You should only revisit alt text optimization after you address higher priority technical issues and implement content optimization.
Alt Text For Images SEO Insights
Search engines use hundreds of factors to judge how relevant a web page is for users. One of those factors is the image alt text, and with the changes to Google Image Search through the years, websites have the potential to drive serious traffic through the use of good image SEO.
Here are 10 best practices if you’re ready to start writing robust, authoritative, and ADA compliant alt text:
- Assign alt tags to all images as you upload them.
- 100 characters max.
- Briefly describe the image and add in other important keywords when you have the space, like your brand name or business-related keywords.
- Optimize your pages toward specific keywords, and integrate that page’s keyword in the alt text.
- Don’t use “image of” or “picture of” – it’s a waste of your character limit.
- When in doubt, write it out. Search engines are getting better at recognizing images, but pictures aren’t exactly SEO friendly without signals from page copy or alt text.
- Be sure to apply alt text to site button images.
- If you’re running a multi-language site, apply the necessary translated alt text.
- Use natural language to describe an image. Write it like you would a page title for human readers and those who require screen readers, not just search engines.
- For improved chances of landing an image in a featured snippet, try placing similar keyword text in the image itself using a font color that contrasts with the image background.
Should I Use An Alt Tag On All Images?
When in doubt, always include an alt tag on your images because they help visually impaired people engage with your site. As for SEO, it doesn’t hurt to throw in a few keywords as an added boost to your page relevance or to create more traffic opportunities through Google Images.
Interested in discovering more ways to improve the search engine optimization of your site? Contact us for an SEO audit or learn more about our status as a Google Premier Partner before you reach out.
You may also check out any of these helpful resources below written by our team: